Rumored Buzz on Javascript Crud App
Wiki Article
Everything about Javascript Crud App
Table of ContentsJavascript Crud App Fundamentals ExplainedThe 2-Minute Rule for Javascript Crud AppThings about Javascript Crud AppNot known Incorrect Statements About Javascript Crud App
To develop, manage and save the information connected to the moment tracking application, we will use Flatlogic Generator schema editor. Flatlogic generator permits you to produce content kinds for the entities in your app. It subjects entities by means of generated API, which you can make use of to occupy the frontend. The fundamental significance of the Plan Editor is that it includes tables as well as columns in your job you will deal with them - Javascript Crud App.By clicking the ready-made tab, you will certainly see in front of you all the columns produced in the table with its buildings. In our exemplary time tracking application, the entity stays default we will certainly not add new columns to it. Dealing with tables, you have 2 choices include a new table or remove it.
As pointed out over, our application must have as well as tables. After clicking the button, a new table will certainly be added and also you will be prompted to pick a name for this table - Javascript Crud App.
In our situation, we require to include 2 as well as tables. In order to create a column, click on the table in which you want to create a column and also after that click on the "button.
Facts About Javascript Crud App Revealed
Below you can make use of resources letters and also any names, as this does not affect the generation and operation of the application. The following kinds are supplied to pick from: String when you choose this kind, you have an one-of-a-kind Multiline choice that includes multiple lines; Int; Decimal; Date; Boolean when choosing this kind, you need to establish the value to True or Incorrect; Images; Datetime.
By clicking on the task name, you will certainly be taken to the settings web page with additional information about the job, where you can familiarize on your own with the adhering to functions. After you click on project name you will certainly be taken to the summary of the job web page, where you will certainly see info concerning the project, as well as the different features go right here you can put on it.
To do this, click the Download button and also obtain a subscription to among the paid strategies (which can be terminated any time). Prior to downloading the code, you can also enjoy the live demo of your task. To do this, click on the Deploy button on the overview tab opposite the Live URL line.
Some Known Details About Javascript Crud App

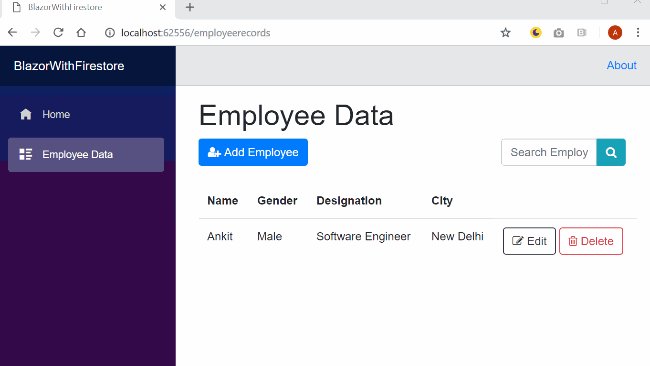
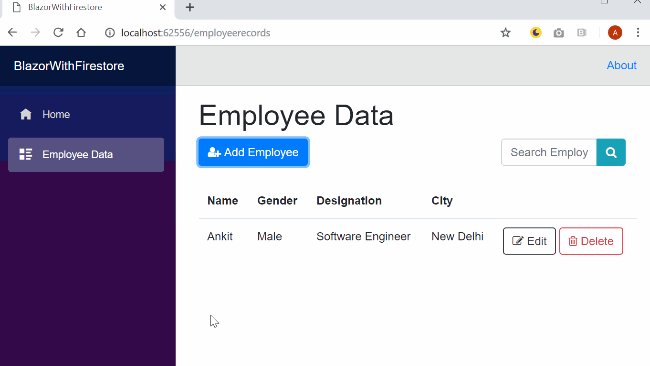
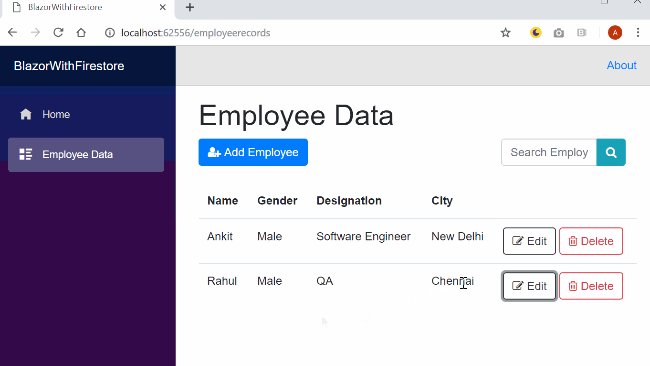
Now let's pay some attention to each of the CRUD operations. "Develop" operation includes new documents to the table as well as the data source it's associated to.
It allows us create several entrances with a solitary statement. Copying rows from other tables incorporates Create/Insert operation with Read/Select.
Review or Select procedure is often credited as the most prominent of Waste procedures. This procedure Essences information from one or even more areas within the database.
Javascript Crud App Things To Know Before You Buy
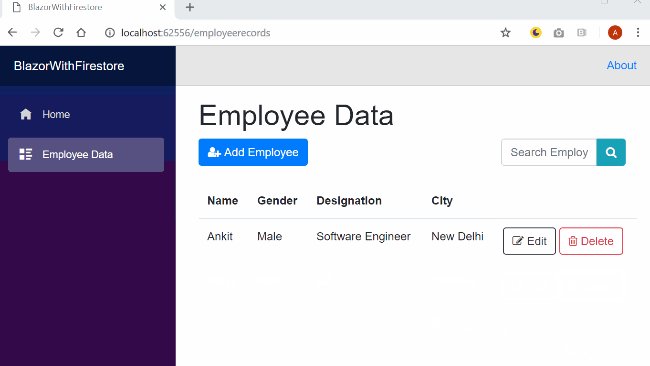
The two remaining statements my link are known under the very same names both within the Waste principle and also in SQL. Data source areas can and also nearly always will have inner restraints on the data stored.
In this article, we discovered regarding the concept of waste, discussed exactly how to use CRUD procedures to web development, and put it in a remainder context. We additionally checked out 2 means to establish a basic CRUD application, the conventional means and the faster means with the Flatlogic Generator. If you notice any kind of mistakes in the article or desire to supplement it please call me.
Something failed. Javascript Crud App. Wait a minute and attempt once more Attempt once more.
Report this wiki page